No mundo do desenvolvimento web, a escolha da tecnologia certa desempenha um papel fundamental na criação de aplicações e sites robustos e eficientes. Uma das opções mais populares e amplamente adotadas pelos developers é o React.
Neste artigo, exploraremos as razões pelas quais utilizar o React para o desenvolvimento web é uma escolha inteligente e vantajosa.
O que é o React?
O React é uma biblioteca JavaScript de código aberto, desenvolvida pelo Facebook, que permite a criação de interfaces de utilizador interativas e reativas.
Com o React, os developers podem dividir a interface em componentes reutilizáveis, facilitando a manutenção e a escalabilidade do projeto, e proporcionando um código mais leve e fácil de manter.
Vantagens do React
Eficiência e produtividade no desenvolvimento web
Uma das principais vantagens do React é a sua abordagem baseada em componentes. Com a criação de componentes reutilizáveis, é possível economizar tempo e esforço no desenvolvimento, uma vez que esses componentes podem ser utilizados em diferentes partes da aplicação.
Além disso, o React oferece um conjunto abrangente de ferramentas e bibliotecas que auxiliam os developers a construir interfaces de usuário de forma mais eficiente, resultando numa maior produtividade.
Abaixo estão algumas das principais ferramentas que auxiliam no desenvolvimento de uma aplicação React:
-
Rotas e navegação
O React é frequentemente combinado com outras ferramentas populares para facilitar o desenvolvimento web. Uma delas é o React Router, que permite a criação de rotas e navegação em aplicações React de forma simples e declarativa. Com o React Router, é possível definir rotas para diferentes componentes, permitindo a navegação entre páginas ou secções da aplicação de forma suave e intuitiva.
-
Estado da aplicação
Outra ferramenta importante é o Redux, uma biblioteca de gestão de estado que permite centralizar e controlar o estado da aplicação de forma previsível. O Redux é amplamente utilizado em aplicações React para gerir o fluxo de dados entre os componentes, facilitando a comunicação e a partilha de informações em toda a aplicação. -
Estilização
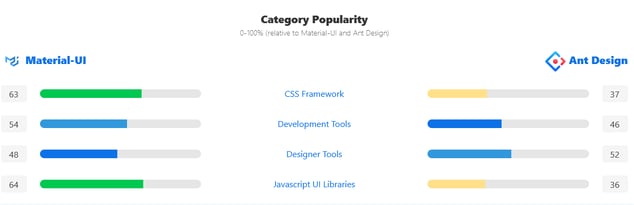
O React possui ainda uma vasta biblioteca de componentes prontos para uso, como o Material-UI e o Ant Design, que oferecem um conjunto de componentes estilizados e personalizáveis que agilizam o desenvolvimento de interfaces visuais. Essas bibliotecas fornecem uma base sólida para a construção de interfaces bonitas e responsivas, permitindo que os developers se concentrem mais na lógica de negócio do que na criação de componentes do zero.
-
Comunidade e desenvolvimento de novas ferramentas
Por fim, o React possui uma comunidade ativa e uma ampla gama de recursos e ferramentas de desenvolvimento, como o Create React App, que facilita a configuração inicial de um projeto React com todas as dependências necessárias e uma estrutura de pastas bem definida. Ao aproveitar essas ferramentas e bibliotecas, os developers podem aumentar a sua produtividade e criar aplicações React de forma mais rápida e eficiente, economizando tempo e esforço no desenvolvimento de interfaces de utilizador de alta qualidade.

Reatividade e performance
O React utiliza um conceito chamado de "Virtual DOM" (DOM Virtual) para atualizar apenas as partes necessárias da interface, em vez de toda a página. Isso torna as aplicações mais responsivas e eficientes, proporcionando uma melhor experiência para o usuário.
A renderização do Virtual DOM é extremamente rápida, permitindo que as alterações sejam refletidas na interface de forma imediata, o que é particularmente importante para aplicações em tempo real, como chats, dashboards e CRM.
Ecossistema e comunidade ativa
O React possui um ecossistema rico e uma comunidade ativa de developers, o que significa que há uma abundância de recursos, bibliotecas e soluções disponíveis para ajudar no desenvolvimento web.
Um componente fundamental desse ecossistema é o NPM (Node Package Manager) – um gestor de pacotes para o ecossistema do Node.js, que inclui o React. Através do NPM, os developers podem aceder a uma infinidade de pacotes disponíveis, que oferecem uma variedade de funcionalidades prontas para uso. Essa vasta biblioteca de pacotes do NPM permite que os developers ampliem as capacidades do React e agilizem o desenvolvimento dos seus projetos, aproveitando soluções já testadas e desenvolvidas pela comunidade.
Além dos pacotes, o NPM também suporta a instalação de frameworks populares que complementam o React. Um exemplo é o Next.js, um framework de renderização do lado do servidor que oferece recursos avançados, como renderização estática, pré-renderização e otimização de desempenho. O Next.js facilita a criação de aplicações React com melhor SEO, carregamento rápido de páginas e capacidade de escalar. O uso do Next.js em conjunto com o React pode melhorar significativamente a experiência do developer e o desempenho geral da aplicação, tornando-o uma opção valiosa para projetos que exigem essas funcionalidades.
Suporte multiplataforma
Outra vantagem do React é a sua capacidade de criar aplicações que podem ser executadas em diferentes plataformas, como web, mobile e desktop.
Com o React Native é possível aproveitar os mesmos conhecimentos e código-fonte para criar aplicações nativas para iOS e Android. Isso significa que os developers podem alcançar uma ampla base de usuários sem a necessidade de desenvolverem aplicações separadas para cada plataforma.
Abaixo alguns exemplos de aplicações conhecidas que utilizam React e React Native:
-
Aplicações web
Um exemplo notável é o Airbnb, um dos maiores marketplaces de aluguer de acomodações. O Airbnb utiliza o React para construir a sua interface de utilizador altamente interativa e responsiva, oferecendo aos utilizadores uma experiência de navegação fluida e intuitiva.
Outro exemplo é o WhatsApp Web. O React é fundamental na construção da versão web da popular aplicação de mensagens, permitindo que os utilizadores acedam às suas conversas e enviem mensagens diretamente pelo navegador, proporcionando uma experiência semelhante à da aplicação móvel.
-
Aplicações mobile
O Facebook utiliza o React Native para desenvolver partes significativas da sua aplicação móvel, permitindo que partilhem a maior parte do código entre as versões para iOS e Android. Isso não só economiza tempo e esforço de desenvolvimento, mas também mantém uma experiência consistente para os utilizadores em ambas as plataformas.
Outro exemplo é o Instagram. O React Native foi utilizado para criar partes da aplicação, o que permitiu que a equipa de desenvolvimento partilhasse a lógica de negócios e componentes entre as versões para iOS e Android. Dessa forma, o Instagram pode fornecer uma experiência semelhante em ambas as plataformas, mantendo a consistência da marca e agilizando o desenvolvimento.
A aplicação de entrega de comida Uber Eats também utiliza o React Native para criar a sua aplicação móvel multiplataforma. Com o React Native, a equipa de desenvolvimento do Uber Eats pode criar e manter um único código-base para iOS e Android, economizando tempo e recursos. Isso permite que se concentrem em fornecer uma experiência de utilizador excelente e garantir a funcionalidade consistente da aplicação em diferentes plataformas.

Conclusão
Utilizar o React para o desenvolvimento web traz uma série de benefícios significativos. Sua abordagem baseada em componentes, eficiência de desenvolvimento, reatividade e suporte multiplataforma o tornam uma escolha poderosa para criar interfaces de usuário dinâmicas e modernas.
Além disso, seu ecossistema rico e a comunidade ativa proporcionam acesso a recursos, bibliotecas e soluções que auxiliam os desenvolvedores a alcançar resultados ainda melhores.
Ao explorar o potencial do React e aproveitar o vasto ecossistema disponível, os developers podem criar aplicações web de alta qualidade, com interfaces intuitivas e desempenho excecional. O React é uma escolha inteligente para impulsionar o desenvolvimento web e acompanhar as demandas do mundo digital em constante evolução.

